When Pushed/es: Difference between revisions
No edit summary |
No edit summary |
||
| Line 12: | Line 12: | ||
<section begin=image/>[[File:Al Dar Clic Es.png|right|alt=When pushed Block|thumb]]<section end=image/> | <section begin=image/>[[File:Al Dar Clic Es.png|right|alt=When pushed Block|thumb]]<section end=image/> | ||
<!-- <code>when [Dropdown: Type of Widget] pushed</code> --> | <!-- <code>when [Dropdown: Type of Widget] pushed</code> --> | ||
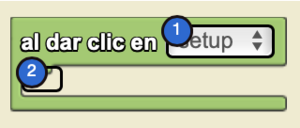
Entradas: | |||
#Seleccione el widget de botón deseado del menú desplegable. | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Revision as of 15:57, 31 July 2023
when [▼] pushed is a code block from the interfaz drawer.
Uso
when [▼] pushed begins a single execution of a stack of code (from top to bottom) when the pushed button widget is pushed. Widgets can be created using the Edit Widgets feature.
Sintaxis
Entradas:
- Seleccione el widget de botón deseado del menú desplegable.