When Pushed/es: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| Line 11: | Line 11: | ||
==Uso== | ==Uso== | ||
<p id="tooltip">{{Block|when [▼] pushed}} begins a single execution of a [[stack]] of code (from top to bottom) when the pushed button [[widget]] is pushed. Widgets can be created using the [[Edit Widgets]] feature.</p> | <p id="tooltip">{{Block|when [▼] pushed}} begins a single execution of a [[stack]] of code (from top to bottom) when the pushed button [[widget]] is pushed. Widgets can be created using the [[Edit Widgets]] feature.</p> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<strong>Note:</strong> It is useful to use the ‘when pushed’ with a push button widget when you want to execute a code segment once. | |||
</div> | |||
==Sintaxis== | ==Sintaxis== | ||
| Line 18: | Line 22: | ||
Entradas: | Entradas: | ||
#Seleccione el widget de botón deseado del menú desplegable. | #Seleccione el widget de botón deseado del menú desplegable. | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Example== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
[[File:when_pushed_example.gif|alt=When Pushed example gif|thumb]] | |||
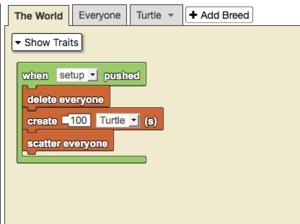
[[File:when_pushed_example.png|alt=When Pushed example code|thumb]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
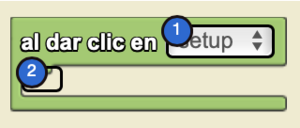
By default, StarLogo Nova displays the the setup button widget. More buttons can be added by pressing ‘edit interface.’ After new push buttons are created, they will be displayed in the dropdown menu in the when pushed button. This button executes the instructions within the code when the button is pressed. In this case, we see common setup behavior. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Latest revision as of 12:48, 12 August 2023
when [▼] pushed is a code block from the interfaz drawer.
when [▼] pushed is a code block from the Interface drawer.
Uso
when [▼] pushed begins a single execution of a stack of code (from top to bottom) when the pushed button widget is pushed. Widgets can be created using the Edit Widgets feature.
Note: It is useful to use the ‘when pushed’ with a push button widget when you want to execute a code segment once.
Sintaxis
Entradas:
- Seleccione el widget de botón deseado del menú desplegable.
Example
By default, StarLogo Nova displays the the setup button widget. More buttons can be added by pressing ‘edit interface.’ After new push buttons are created, they will be displayed in the dropdown menu in the when pushed button. This button executes the instructions within the code when the button is pressed. In this case, we see common setup behavior.