Abs/es: Difference between revisions
(Created page with "Abs") |
(Updating to match new version of source page) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<section begin="image"/>[[File:abs.png|alt=The Absolute Value Block|thumb]]<section end="image"/> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Usage== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<p id="tooltip">Returns the absolute value of the input.</p> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Syntax== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Inputs in this block: | |||
#a number | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Example== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
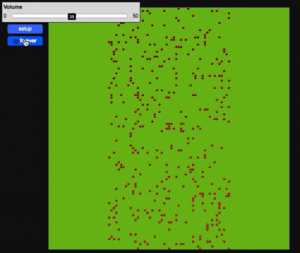
[[File:abs_example.gif|alt=Abs example gif|thumb]] | |||
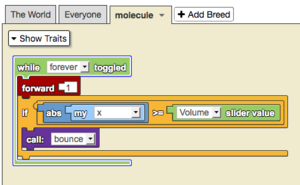
[[File:abs_example.png|alt=Abs example code|thumb]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
This is a model of molecules moving inside of a container. To ensure that the molecules stay within the bounds set by the volume slider, their position is calculated and corrected using the ‘bounce’ function. The absolute value button is used to make sure the molecules do not go outside the volume on either the negative or the positive x. | |||
</div> | |||
[[Category:Matemática]] | [[Category:Matemática]] | ||
[[Category:Code Block]] | [[Category:Code Block]] | ||
Latest revision as of 17:26, 14 August 2023
Usage
Returns the absolute value of the input.
Syntax
Inputs in this block:
- a number
Example
This is a model of molecules moving inside of a container. To ensure that the molecules stay within the bounds set by the volume slider, their position is calculated and corrected using the ‘bounce’ function. The absolute value button is used to make sure the molecules do not go outside the volume on either the negative or the positive x.