When Pushed: Difference between revisions
(→Usage) |
No edit summary |
||
| Line 1: | Line 1: | ||
<languages/> | |||
<translate> | |||
[[Category:Interface]] | [[Category:Interface]] | ||
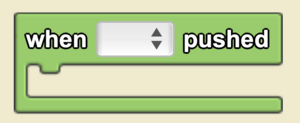
<section begin="image"/>[[File:When Pushed Block.png|alt=The when pushed block|thumb]]<section end="image"/> | <section begin="image"/>[[File:When Pushed Block.png|alt=The when pushed block|thumb]]<section end="image"/> | ||
| Line 16: | Line 19: | ||
[[Category:Interface]] | [[Category:Interface]] | ||
[[Category:Code Block]] | [[Category:Code Block]] | ||
</translate> | |||
Revision as of 14:13, 16 March 2023
when [▼] pushed is a code block from the Interface drawer.
Usage
when [▼] pushed begins a single execution of a stack of code (from top to bottom) when the pushed button widget is pushed. Widgets can be created using the Edit Widgets feature.
Syntax
when [Dropdown: Type of Widget] pushed