Clock/es: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
The speed that the clock increments is determined by the value of the engine speed slider. A slider value of n makes the clock tick n times per second. The clock starts at zero when the program is initiated. | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
===Syntax | <section begin="name" />'''<code>clock</code>'''<section end="name" /> is a [[code block]] part of the [[Environment]] drawer. | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Usage== | |||
<code>clock</code> refers to the value of the clock, measured in “ticks”. This value increments by 1 after each iteration of the code. The speed that the clock increments is determined by the value of the engine speed slider. A slider value of n makes the clock tick n times per second. The clock starts at zero when the program is initiated. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Syntax== | |||
</div> | </div> | ||
| Line 22: | Line 30: | ||
==Common Uses== | ==Common Uses== | ||
Mainly used to simulate the passing of time in simulations, and to prompt certain actions to take place during certain points in time. | Mainly used to simulate the passing of time in simulations, and to prompt certain actions to take place during certain points in time. | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Example== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
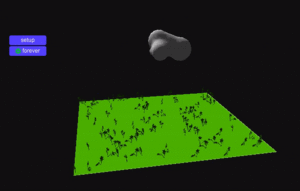
[[File:set_clock_to_example.gif|alt=Clock example gif|thumb]] | |||
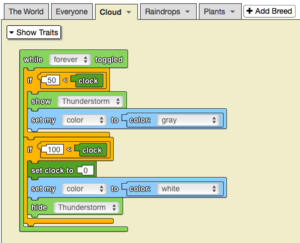
[[File:clock_example.png|alt=Clock example code|thumb]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The model above depicts flowers growing with the rainfall over time. The clock is used to determine when thunderstorms start and stop: it will rain between 50 and 100, after which the clock will be reset to 0. In all, there are 50 ticks of rain followed by 50 ticks of no rain. | |||
</div> | </div> | ||
Latest revision as of 15:49, 16 August 2023
clock is a bloque de código part of the ambiente drawer.
The speed that the clock increments is determined by the value of the engine speed slider. A slider value of n makes the clock tick n times per second. The clock starts at zero when the program is initiated.
clock is a code block part of the Environment drawer.
Usage
clock refers to the value of the clock, measured in “ticks”. This value increments by 1 after each iteration of the code. The speed that the clock increments is determined by the value of the engine speed slider. A slider value of n makes the clock tick n times per second. The clock starts at zero when the program is initiated.
Syntax
[Textbox Insert] clock
Common Uses
Mainly used to simulate the passing of time in simulations, and to prompt certain actions to take place during certain points in time.
Example
The model above depicts flowers growing with the rainfall over time. The clock is used to determine when thunderstorms start and stop: it will rain between 50 and 100, after which the clock will be reset to 0. In all, there are 50 ticks of rain followed by 50 ticks of no rain.