While Toggled/en: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 11: | Line 11: | ||
==Syntax== | ==Syntax== | ||
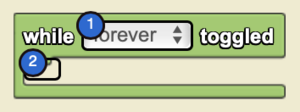
<section begin=image/>[[File:While Toggled Nums.png|right|alt= While Toggled Block|thumb]]<section end=image/> | <section begin=image/>[[File:While Toggled Nums.png|right|alt= While Toggled Block|thumb]]<section end=image/> | ||
<!-- <code>while [Dropdown: Type of Widget] toggled</code> --> | <!-- <code>while [Dropdown: Type of Widget] toggled</code> --> | ||
Input: | |||
#Select the desired toggle-button widget from the drop down menu. | |||
==Nuances== | ==Nuances== | ||
Revision as of 16:04, 31 July 2023
while [▼] toggled is a code block from the Interface drawer.
Usage
while [▼] toggled executes commands repeatedly while the toggle button widget is turned on. When the toggle button widget is turned off, the commands in this block don’t run. Widgets can be created using the Edit Widgets feature.
Syntax
Input:
- Select the desired toggle-button widget from the drop down menu.
Nuances
Use this block when you want a stack of code to be continuously executed.